
在今年早些時候,葡萄君曾經對《公主連接Re:Dive》(以下簡稱《公主連接R》)這款遊戲進行過報導,它本質上就是一款《刀塔傳奇》的換皮遊戲。
在《刀塔傳奇》之後,無論是在中國還是日本,將其玩法套用於自身的後繼者都鮮有較好的成績。不過Cygames研發的《公主連接R》卻通過將這種玩法作為核心玩法的基礎上,用動畫對遊戲的啟動頁面、主頁面、任務界面、抽卡界面及角色技能釋放等進行包裝,使遊戲在角色和世界觀的表現上更加生動。
因此它得到了日本玩家的認可,在日本App Store 遊戲暢銷榜中達到過最高第四名的成績。就在前不久,B站宣布將代理《公主連接R》的國服,這足以說明它的遊戲品質。

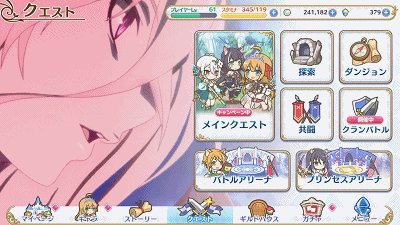
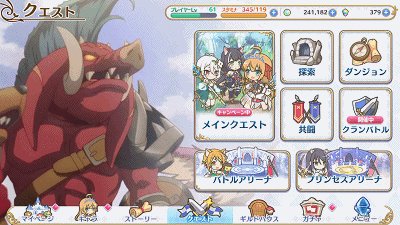
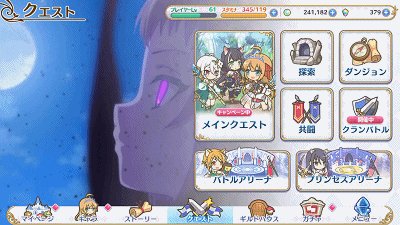
任務界面也加入了動畫
在它之前,很少有手游產品在遊戲內添加大量動畫。這時,將動畫和遊戲相融合後,不會讓用戶產生不協調感受的UI設計方法,就顯得至關重要。從《公主連接R》在日本取得的成績來看,它的UI設計思路已經得到了日本市場的驗證。
就在前不久舉辦的CEDEC2018日本開發者大會上,Cygames設計部的遊戲藝術總監佐佐木拓夢、UI設計師齋藤友梨子以“《公主連接R》製作事例~以實現UI高速高品質為目的的原型開發推薦”為主題,分別發表了演講,詳細解釋了這款遊戲在開發過程中短時間內製作高品質UI的方法,以及UI設計師為實現“動畫RPG”這一目的的研究方法和思考。

也正是因為有了在頁面切換、用戶引導設計和畫面等方面的思考,才能讓這款遊戲在角色、世界觀表現上能夠展現出更加出色的魅力。
動畫RPG所必備的三個UI設計技巧
首先,Cygames的演講者在現場解釋了“動畫RPG”這一概念,它包括以下三點:
1、目標是將動畫與RPG融合,展現出如同觀看動畫般的遊戲體驗。
2、它包含大量的故事動畫和專屬過場動畫。
3、動畫部分和遊戲部分可進行無縫切換。

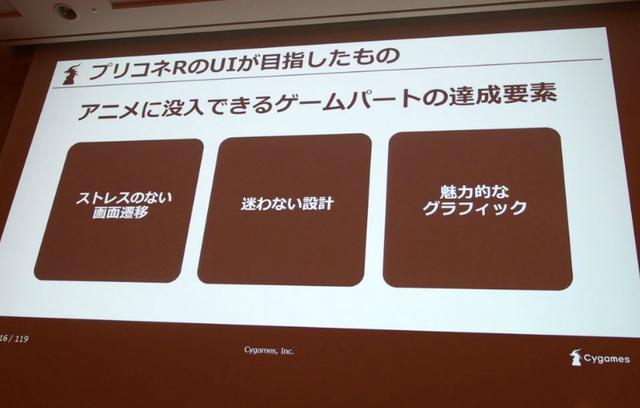
針對“動畫RPG”的製作,UI設計需要做的,是在不給遊戲部分增加壓力的前提下嵌入動畫。而想要達到這一目標,則需要實現以下三點:
一、無壓力的頁面切換。
二、不會令人困惑的設計。
三、有魅力的畫面。

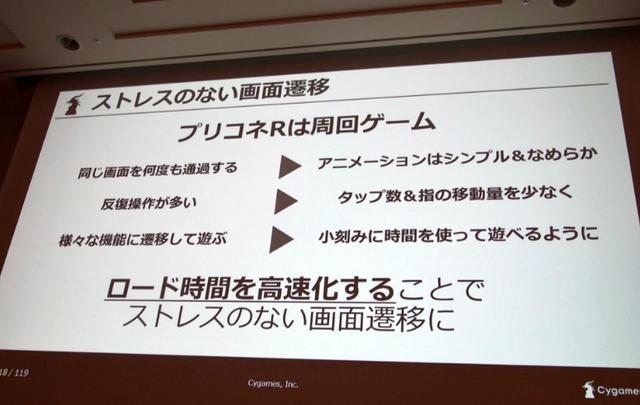
《公主連接R》是一款循環設計的遊戲,用戶可以多次進入同一界面,進行多次重複操作,並可切換到不同的功能中。此時,頁面切換要解決的問題就是縮短遊戲的加載時間。因此,對應的的UI設計就要做到讓動畫簡單流暢,減少點擊次數和手指的移動次數,並達到快速切換的目的。


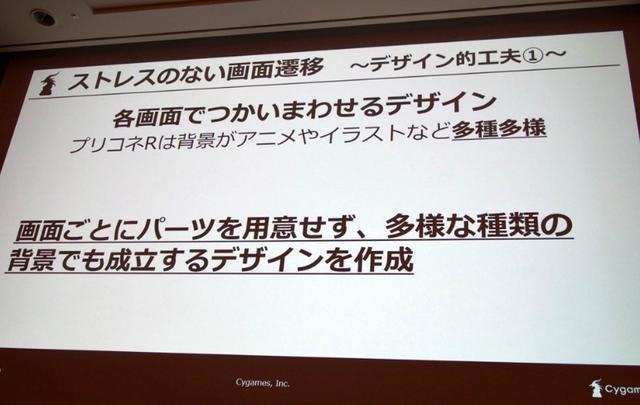
首先要解決的問題是,徹底實現各頁面的隨意切換。《公主連接R》背景素材種類繁多,動畫、人物立繪、效果也較為多樣。如果針對每個頁面來設計不同的UI素材,遊戲容量就會變得很大。因此開發團隊就製作出了在不同種類的背景下均可使用的設計。


《公主連接R》中亮背景和暗背景的遊戲界面實例。在保證每個頁面均可辨識的情況下,保證UI設計的一致性。
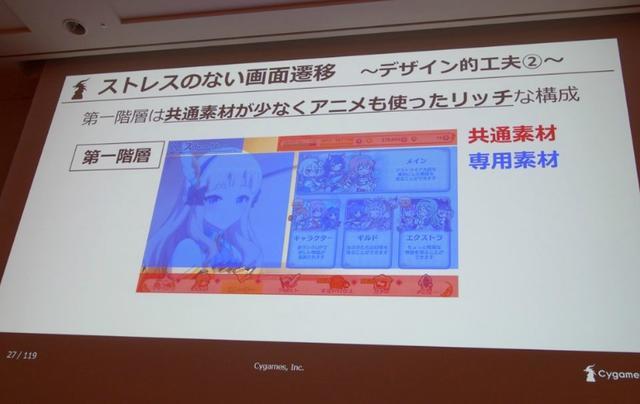
接下來要解決的是,針對不同的界面階層,調整通用素材的比例。《公主連接R》遊戲內的界面大致分為三個階層。

用戶經常能看到的故事頂部頁面等頁面為第一階層,這一階層加大了專用素材的比例,使用了通用素材較少的動畫部分。

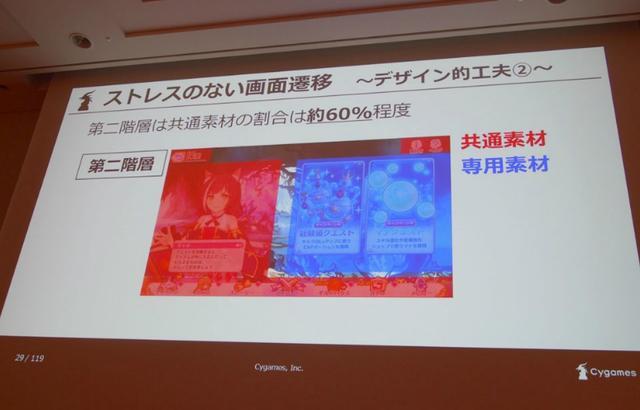
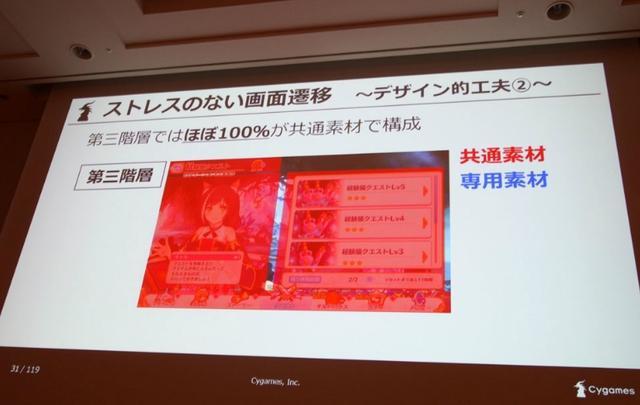
探索頁面等界面為第二階層,這裡只准備必要的專用素材,其它的部分均由通用素材組成。而通用素材的佔比約為60%。而第三階層則幾乎由100%的通用素材構成,通過減少非必要的專用素材數量來削減遊戲的容量。這樣的設計不僅縮短了遊戲的加載時間,還抑制了遊戲UI設計的重複性,從設計的角度解決了無壓力的頁面切換這一問題。

在縮短了遊戲的加載時間後,第二個要解決的問題,就是要讓遊戲有易於上手的、不會令人困惑的設計,即讓用戶從任何地方開始都會立即明白該怎麼玩。而《公主連接R》研發團隊對不會令人困惑設計的要求,則是用戶不需要看攻略就能理解遊戲的玩法。其中包括以下三點:

1、不會感覺到遊戲的結束。
2、立即理解在遊戲中該做什麼。
3、不會喪失目標。

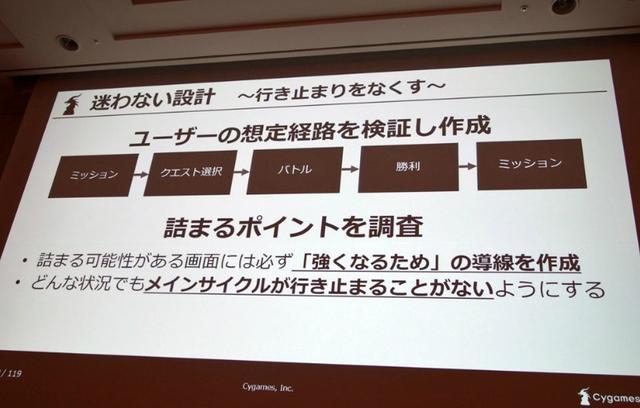
遊戲開發團隊在經過驗證後,設計出了“任務-任務選擇-戰鬥-勝利-任務”這樣一套玩家預定操作路線。在研究了遊戲進程卡住的節點後,要在可能卡住的頁面上加入“角色能夠變強”的引導路徑。這樣就保證了無論發生怎樣的狀況,遊戲的主循環都不會終止。

當將角色強化作為遊戲的主循環時,研發團隊對角色強化的遷移作了進一步驗證,設計出用於收集裝備的任務界面和用於使用已收集道具的角色強化界面,其目的是引導用戶能夠經常進入這兩個界面,並且讓他們毫不猶豫地不停進行循環操作。通過這兩個小循環,遊戲的主循環就不會出現停滯的情況。

遊戲的道具收集循環

遊戲的角色強化循環
之後,遊戲又進一步強化了“不令人困惑的設計”,為了不讓用戶找不到之前的界面,遊戲中還採用了彈窗設計。通過功能與基本頁面的一一對應,衍生功能通過彈窗進行折疊,因為不會跳轉頁面,所以也就不會出現找不到原界面的情況。這個設計的優點,是可以在同一個彈窗內使用多個頁面。

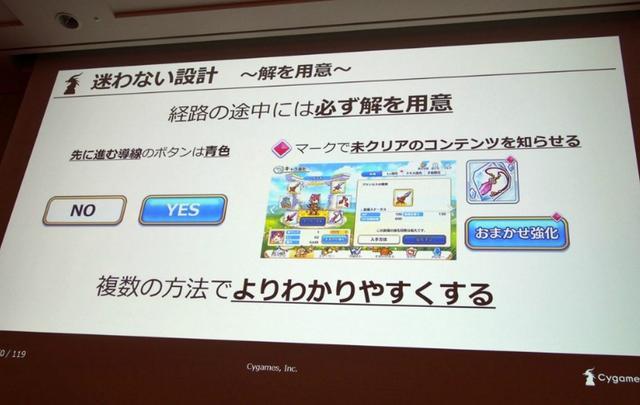
另外,要在路徑中準備好解決問題的答案,比如引導用戶前進的按鈕為藍色,通過標記讓他們知道哪些是未通過的內容。在通過多種方法引導後,用戶就會很清晰地知道接下來應該做什麼。

達成遊戲中嵌入動畫的第三個條件,是要做有魅力的畫面。關於這一點,研發團隊給出的答案是設計出一個讓人理解這就是動畫RPG的UI。在增加用戶在《公主連接R》中與角色、世界觀接觸的機會的同時,還要讓他們通過UI設計一眼認出這個遊戲。
這就需要通過UI設計,將角色的躍動感和個性盡可能地表現出來。為此,遊戲的角色一覽頁面,並沒有採用小頭像表示的方案,而選擇了畫面更大,能夠展現角色衣服和姿勢的頭像。而藉助UI提高辨識度這一觀點,則通過將動畫作為UI使用得以實現。


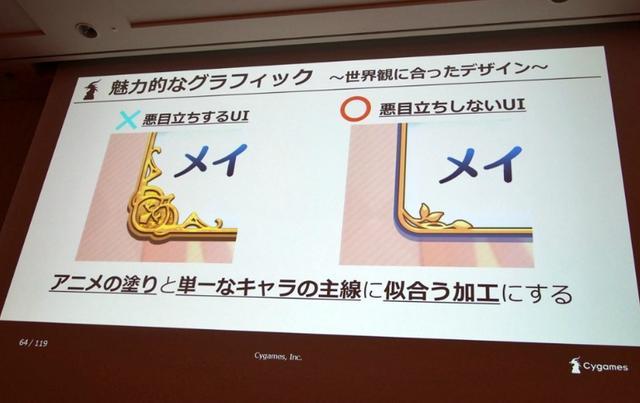
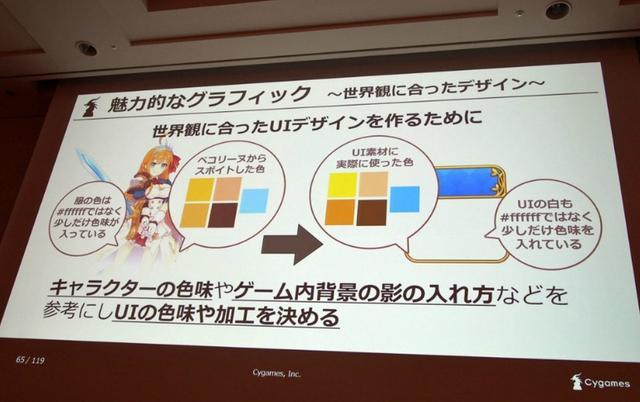
另外,和世界觀相匹配的設計,也要符合動畫RPG的UI設計。具體來說,就是用動畫製作的UI設計時,要和單個角色的主線採取類似的處理方式。而角色的色彩搭配、遊戲內背景的陰影處理等,也要作為UI色彩搭配和處理的參考。


高效製作高品質UI的具體流程
除了UI設計外,此次演講還重點分享了《公主連接R》如何使用原型,快速製作高品質UI。
《公主連接R》在早期階段做過評價和驗證,UI設計方面減少了返工的內容,並通過不同視角的評價,提高了UI設計的品質。其目的是為了最終能夠快速製作高品質UI。
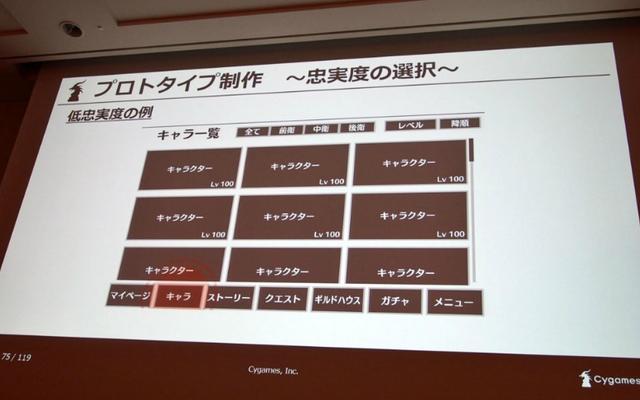
在整個流程中,原型設計就是對角色保真度的選擇,具體分為低保真度和高保真度兩種。前者用於初期階段能夠快速確認設計,而靠近開發後期時則需要製作高成本的高保真度原型,來確認更加細節的部分。《公主連接R》在製作過程中,為了達到改善遊戲體驗來製作高品質UI,所以採用了高保真度的原型設計。

低保真度實例

高保真度實例
不過,對於高保真度的原型製作來說,動畫品質的改善和編碼的必要性等問題上會花費很多時間。因此,這裡會採用Adobe Animate作為解決手段。除了使用動畫工具解決這些問題外,使用內置工具將Flash數據移植到Unity中,也能實現原型製作的再現。
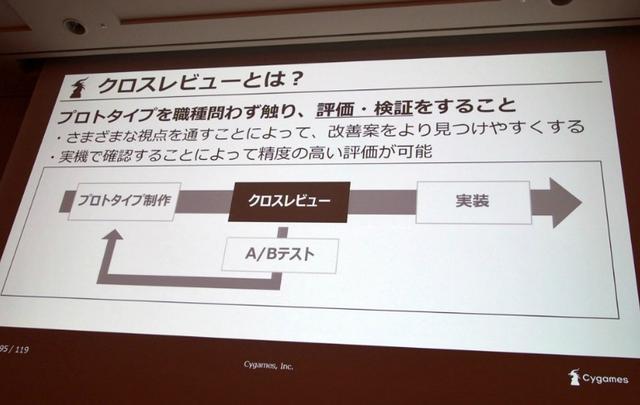
而製作完的原型,因為要通過多角度提升品質,所以要以交叉評論和A/B測試兩種評論來對原型進行評價。交叉評論因為可以不限工種進行評價和驗證,按照設計師、設計人員/工程師、公司內員工這樣的順序進行操作,可以得到範圍更廣的評價。

而A/B測試,則是在交叉品類的基礎上,在兩個方案之間無法敲定時,隨機抽選公司內的員工,以問卷的形式進行。這種評判方式,適合判斷細微的設計差別時使用。
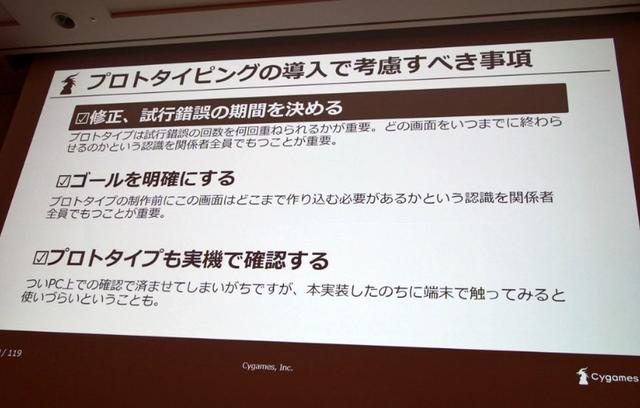
另外,關於導入原型設計時,應該考慮以下三點:
1、決定修正、試行錯誤的時間;
2、明確畫面製作中的目標;
3、原型在實機中進行確認。

演講最後,項目組認為,以動畫RPG這一概念為基礎,為了實現用戶所追求的東西,一邊通過UI的觀點進行摸索,一邊進行應對。像這樣,將游戲性、角色、世界觀等方面的魅力最大程度上發揮出來,才是UI設計師的工作。





















![[第五人格][IdentityV] 救人一命 勝造七級浮屠 最後僅兩人逃脫 [第五人格][IdentityV] 救人一命 勝造七級浮屠 最後僅兩人逃脫](/ups/21304/post/300x200/5e8b2d631ac8d732.jpg)






